| 在前端开发的世界里,React 统治了近十年,成为无数开发者的首选框架。然而,随着 Web 标准的不断演进,越来越多的开发者开始思考:是否有更符合标准、更简洁、更高效的替代方案? 这正是 Hyper 诞生的初衷——一个标准优先的 UI 语言,它不仅挑战了 React 的传统模式,还重新定义了前端开发的未来。这也许正印证了那句古话,天下大势,分久必合合久必分。 
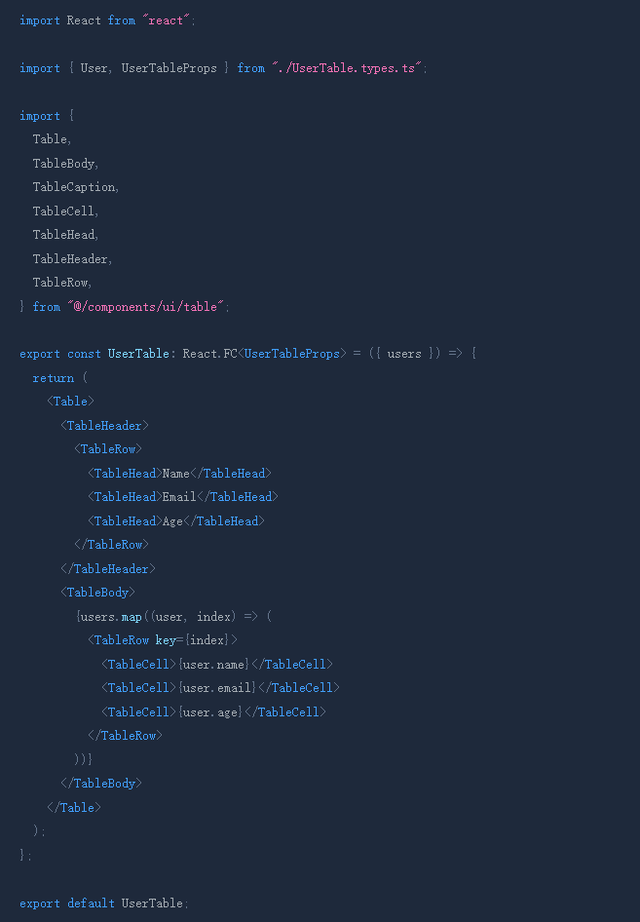
为什么 Hyper 能成为 React 的替代品? React 作为前端开发的主流框架,虽然强大,但也存在一些问题: 结构、逻辑、样式混合:React 组件通常将 HTML、CSS 和 JavaScript 代码混合在一起,导致代码难以维护。 学习曲线陡峭:React 需要掌握 JSX、Hooks、Context API 等概念,对新手不太友好。 性能问题:React 的虚拟 DOM 机制虽然优化了部分渲染,但在复杂应用中仍可能带来额外的性能开销。 
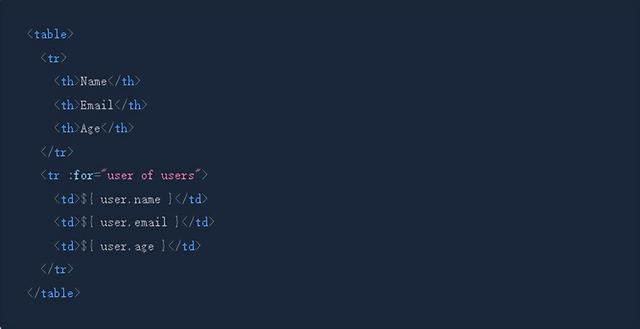
Hyper 采用了完全不同的设计理念,它遵循 Web 标准,让开发者可以: 使用 HTML 进行结构化,避免 JSX 语法的额外学习成本。 使用 CSS 进行样式管理,确保设计系统的独立性。 使用 JavaScript 进行增强,而不是让 JavaScript 主导 UI 逻辑。 
这种方式不仅让代码更加清晰,还让开发者能够更轻松地维护和扩展应用。 Hyper 的核心特点 1. 标准优先 Hyper 采用 HTML + CSS + JavaScript 的方式构建 UI,避免了 React 组件中常见的代码混合问题。开发者可以直接使用标准 HTML 标签,而不是 JSX 语法。 
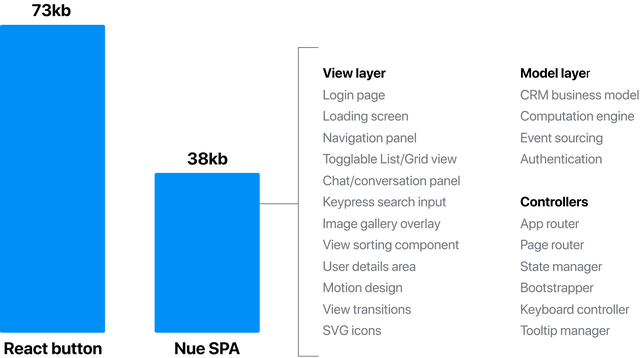
2. 轻量级 相比 React,Hyper 的代码更加简洁,减少了不必要的抽象层。它的核心库体积小,加载速度快,适合构建高性能应用。 3. 设计系统独立 在 React 生态中,许多 UI 组件库(如 Material UI、Tailwind CSS)都与框架深度绑定,而 Hyper 让设计系统成为一个独立的子系统,开发者可以自由选择样式方案,而不会受到框架限制。 4. 更好的可扩展性 Hyper 采用模块化设计,支持渐进式增强。开发者可以根据需求扩展功能,而不会影响核心代码结构。 Hyper vs. React:谁更适合未来? 特性 Hyper React 代码结构 HTML + CSS + JS JSX + CSS-in-JS + JS 学习曲线 低 高 组件复用 高度标准化 依赖 React 生态 设计系统 独立 深度绑定 性能 轻量级 依赖虚拟 DOM 从对比来看,Hyper 更符合 Web 标准,降低了学习成本,同时提升了代码的可维护性。对于希望构建高效、可扩展、符合标准的应用,Hyper 无疑是一个值得关注的选择。Hyper 适用于各种前端开发场景,尤其是那些对性能、可维护性和标准化要求较高的项目: Hyper 的未来:会成为主流吗? 虽然 React 仍然是前端开发的主流选择,但 Hyper 代表了一种新的趋势——回归 Web 标准,简化开发流程。随着越来越多的开发者关注代码的可维护性和性能优化,Hyper 可能会成为未来前端开发的重要选项。 目前,Hyper 仍处于开发者预览阶段,但它的理念已经引起了广泛关注。如果你对 Hyper 感兴趣,可以访问 官方博客 了解更多信息! Hyper 的出现,或许正是前端开发领域的一次重要变革。你会尝试它吗?欢迎在评论区分享你的看法!
|

